
These ideas are not definitive, just some general notes about how to get around.
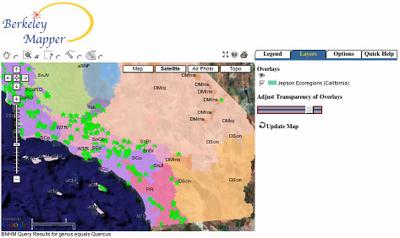
1) WMS layering on Googlemaps. Some posts reccomended having two map objects overlaying in separate divs. I drove myself nuts getting the maps to sync and things become more problematic when implementing multiple events to trigger different actions. Plus, this was all super slow. Hence, I opted for combining WMS layers into a single map object.
2) I integrated a combination of Brian Flood's WMS code and Kyle Mulka's suggestions for handling overlays into a single function to handle WMS overlays (can overlay WMS ontop of GoogleMaps data or other WMS layers such as terraserver). I reccomend working with scripts they have posted rather than anything i have done.
3) When Google handles overlays in the map object the Style sheets force transparent images to become opaque. Hence filled polygons with translucent properties block out everything. Worse, Google doesn't assign unique id's to any of the divs they create to simplify working with divs. To get around this, I pointed my javascript DOM to the div container for my map container and then searched all child nodes for references to my overlay WMS service and then dynamically changed the style properties. Here is the JS function which updates the appropriate JS elements:
// adjust Opacity
function adjustOpacity(p_pctOpacity) {
if (p_pctOpacity < .01) p_pctOpacity=.01 if (p_pctOpacity >1) p_pctOpacity=1;
l_intOpacity=p_pctOpacity*100;
// adjust opacity of overlay layers
var JStopmap=document.getElementById('topmap').firstChild.childNodes;
// loop all elements (google tiles)
for (var i=JStopmap.length-1;i>0;i--) {
// search for string of overlay layer
if (JStopmap[i].src!=null) {
// HACK -- berkeleymapper is a unique string of the WMS service i'm calling
// this can be anything.
if (JStopmap[i].src.indexOf('berkeleymapper') > 0) {
// browsers handle opacity differently, these settings should handle most common methods
JStopmap[i].style.KthmlOpacity=p_pctOpacity;
JStopmap[i].style.MozOpacity=p_pctOpacity;
JStopmap[i].style.filter='Alpha(opacity='+l_intOpacity+')';
JStopmap[i].style.opacity=p_pctOpacity;
}
}
}
}
4) Finally, I implemented a slider bar with some modifications in my script to link it up with the adjustOpacity function. This is from Mark Wilton-Jones library of JS functions
There were other slider scripts out there but this one seemed easiest to work with, though i don't care much for the colors and it is a bit involved to change the look of the control.